How to Manage Photos & PDF Docs to Keep Your Website Optimized

What we cover in this guide:
What is SEO and why optimize photos on your website?
Search Engine Optimization (SEO) is the process of optimizing numerous aspects of your website to ensure its success online. Many factors are taken into consideration when performing an SEO optimization on your website, including “photos management”.
By managing the dimensions and file size of the photos you use on your website, you’re essentially contributing to a faster “page load speed” (how long it takes for your browser to load the page) and making the overall user experience much more positive. Fast-loading web pages also mean higher search engine rankings as Google favours faster websites.
After we launch your website
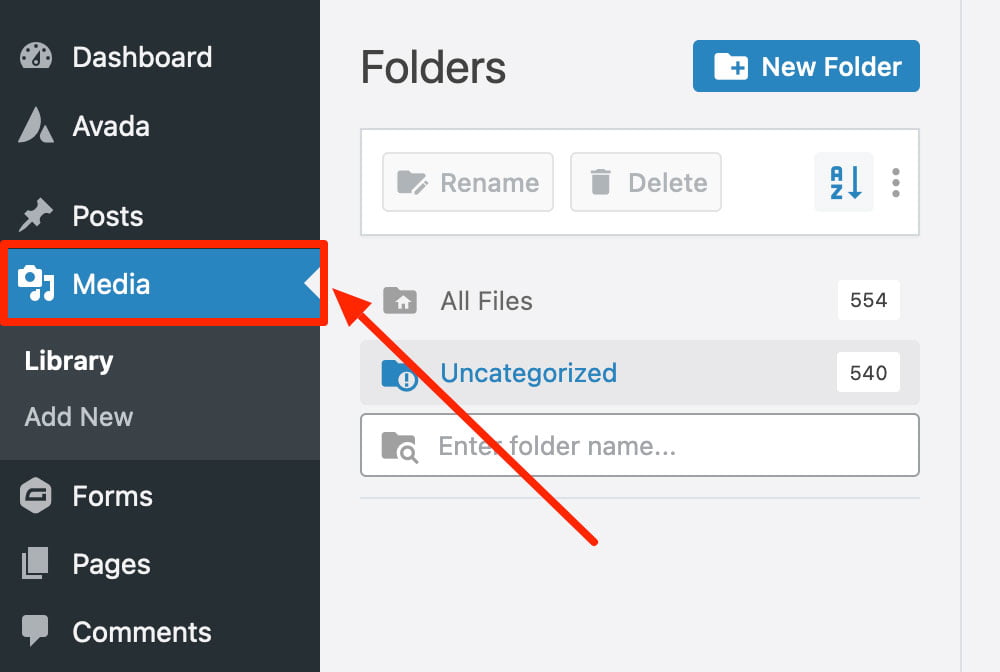
Once your new website has been launched, you will be managing some of its content yourself owing to the professional training that was included in the project scope. This means you’ll be adding more photos and PDF documents to the “Media” section of the backend to be used throughout your website.

WordPress Media Library Menu
We would like to provide you with guidelines to ensure you keep contributing to a truly optimized user experience for your visitors.
How your website uses photos and PDF docs
Your website works out of a database, meaning that once you’ve uploaded a photo or a PDF doc, it can be used as many times and in as many places as you want.
It’s very important to upload an item only once, even if you wish to use it on multiple pages and posts, the website will always refer to that single file, no matter how many times you need to use it.
Always optimize your photos BEFORE you upload them to the website as the website doesn’t have the tools to do so once uploaded.
How to optimize photos and PDF documents
Terms
- “Dimensions” refers to the actual width and height of a photo (e.g. 1200 pixels width, 800 pixels height)
- “File size” refers to how much space this file takes on your computer (e.g. 30KB, 140KB, 2MB, etc…)
- Units of file sizes on a computer are expressed in KB (KiloBytes), MB (MegaBytes), GB (GigaBytes) and so on. 1MB = 1000KB, 1GB=1000MB. As an example, a photo file size that is 2MB is much too large and will make the web page you’ll use it on load much slower, therefore negatively affecting the user experience. On the opposite, a photo file size of around 40KB will still look good while loading quickly.
Photos
There are two tasks you need to perform when optimizing a photo (BEFORE uploading it to your website):
- Reduce the photo’s dimensions (width and height, expressed in pixels)
- Export the photo into a JPEG format with a reduced file size (expressed in KB, see below for maximum file sizes recommended)
The above tasks can easily be done with any photo management software on your PC/Mac in a few seconds.
For small photos that are used as the “featured image” of a blog post (the images you see when you go to the main “Blog” page, on each post excerpt):
- The dimensions should be 500-600 pixels maximum width (height will adapt automatically)
- The file size should be 50-80KB maximum (note the unit in KB, not MB)
For larger photos that may be used on sliders or sections that span across a page or for a background photo that requires a greater resolution (how fine and sharp it looks):
- The dimensions should be 1000-1500 pixels maximum width (height will adapt automatically)
- The file size should be 120-160KB maximum (note the unit in KB, not MB)
PDF Documents
- For PDF documents, most of the time the file size will likely be larger. This is related to the number of pages or photos that are on that PDF doc. There are apps that can help you reduce the overall size of a large PDF doc you would have created but only to a point. In that case, you can simply upload the optimized version to the “Media” section of the backend and use the URL of such PDF doc to add behind a button for example so it can be clicked to download it.
- Users are expecting a PDF doc to take a few seconds to load, especially if they know it’s an ebook, white paper or some kind of reports that may contain many pages and illustrations. In that case, the page load speed won’t be affected because the browser doesn’t need to load the PDF doc to view the web page, only if the user click on the button, making the viewing experience more positive.
Duplicates
- Should you find out that you had already uploaded duplicate photos and large ones of a few MB each, you could take some time to find out where you have used such photos on your website and attempt to replace them one at a time by a more optimized version as per the guidelines we’ve share with you above.
- Please ensure you test the pages/posts where you’ve used the photo you’re about to delete so you know where to go to replace it with the optimized version and avoid a missing image link.
Final words
You’ve invested a certain amount of resources to ensure your website helps your company succeed online. By following the guidelines we’ve shared with you regarding photos and PDF documents, you’ll contribute to making it a reality.
Do you have any questions related to optimizing photos and PDFs on your website? Contact us via Asana so we can better support you.
Thank you!
